Uilistlayout Roblox
Check out uilistlayout bug 832017.

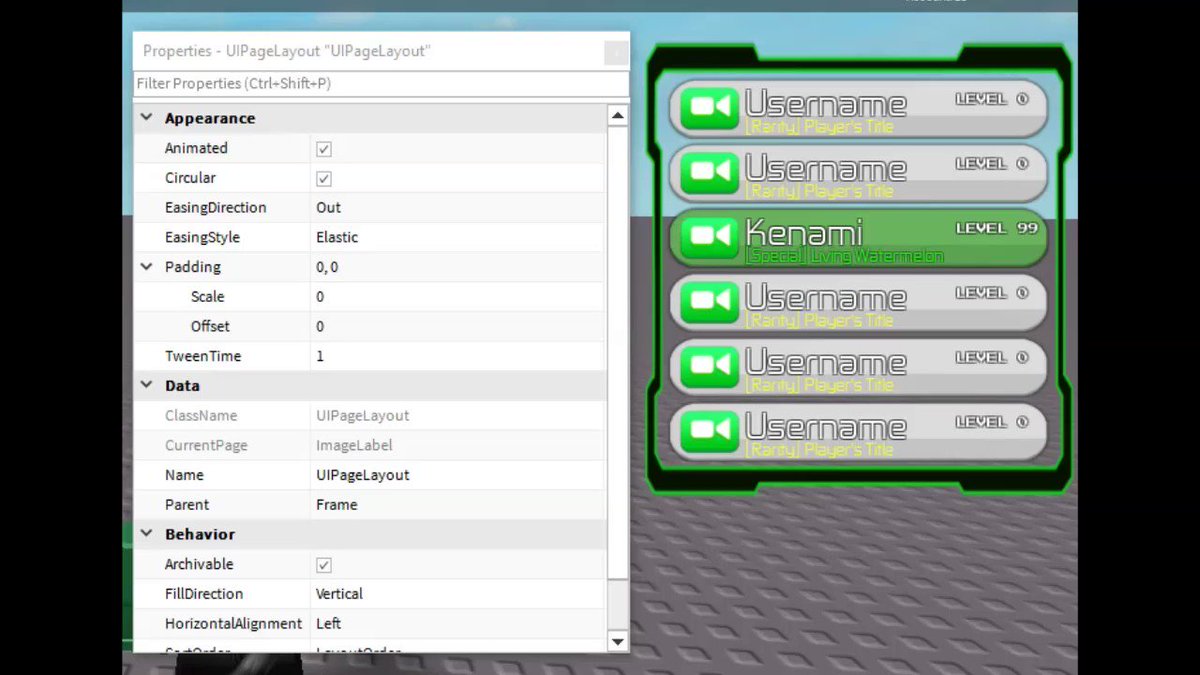
Uilistlayout roblox. Its one of the millions of unique user generated 3d experiences created on roblox. Make sure you have properties open. Simply parent uigridlayout to any guiobject to place the object and adjust its size along the grid. Roblox the roblox logo and powering imagination are among our registered and unregistered trademarks in the us.
Cheat code for roblox snow simulator. It then continues adding elements in the next row. This can be triggered manually by calling uigridstylelayoutapplylayout though this is typically not necessary. Guiobjectlayoutorder instancename or guiobjectsize.
Uilistlayout on the other hand allows you to specify a 1d list layout that does not affect object size. A uigridlayout not to be confused with the abstract uigridstylelayout from which this class inherits lays out sibling ui elements in multiple rows within the parent ui element adding elements to a row one by one until the next element would not fit.